About Query.la
Query.la is a platform tailored for the developer community, where users can search for jobs, attach their resumes, and track their application processes. On the other side, companies can post job openings, invite developers to apply, and manage candidate pipelines. The goal was to create a seamless and efficient platform that caters to the unique needs of both developers and recruiters
Product design: Diego Díaz
Project background
This project originated as a fresh idea developed during a business incubator program, with the initial MVP focusing on core functionality. While the first version successfully demonstrated the platform's potential, it featured a very basic user experience and a simple, minimal visual style. The incubator allowed the product to gain early traction, but it was clear that significant improvements in usability and design were needed to meet the needs of both developers and recruiters

The challenge
There was a need for a specialized job platform that aligned specifically with the requirements and workflows of software developers, as well as the companies seeking this specialized talent

My role on the project
As the product designer, I led the design process, ensuring that the platform was intuitive and aligned with the needs of our users. I was responsible for designing the UX and UI, from initial wireframes to the final visual design, focusing on enhancing both functionality and ease of use.
I collaborated closely with a product owner, a team of developers, and the project’s main stakeholder, the owner of Query.la, we held regular sprints, reviewing initial wireframes and prototypes with the Product Owner and developer team to align on feasibility.
Together, we worked to transform the initial MVP into a robust and user-centered platform, iterating on feedback and aligning design solutions with the business objectives.
We needed to create an intuitive, tech-savvy platform that catered to developers’ expectations clean, fast, and transparent, while giving recruiters a powerful yet user-friendly dashboard.
Design process
I led the design process for query.la using the Design Thinking methodology, ensuring a human-centered approach to problem-solving. The process was divided into five key stages, each aimed at addressing user needs while aligning with business goals
Empathize

We began by understanding the pain points of both developers and recruiters. Through user interviews, surveys and feedback from early adopters, we gained valuable insights into how each group interacts with job platforms and identified areas for improvement.
Key Insights:
-
Developers wanted a “no-frills” search and transparent application tracking.
-
Recruiters needed a straightforward dashboard to post jobs, manage candidates, and send invites efficiently.
Define
Based on the research, we defined the core challenges and opportunities. The primary focus was creating a streamlined job search and application process for developers while providing recruiters with efficient tools to manage openings and candidates.
User Personas & Journeys: Mapped out developer personas (junior dev, senior dev) and recruiter personas (HR lead, startup founder) to identify their specific pain points.
Scope Prioritization: Used the research to decide which features were critical for the Minimum Viable Product (MVP).

Ideate

With the problem clearly defined, we moved into brainstorming sessions to generate solutions. I collaborated with the team to explore different user flows and features that could enhance both the job search and recruitment experience.
Brainstorm Sessions: Generated multiple concepts for the job search flow, candidate tracking, and invitation system.
Feature Prioritization: Used a MoSCoW (Must, Should, Could, Won’t) method to decide which features would be built first, ensuring we focused on the highest-impact functionality.
Prototype
Using wireframes and interactive prototypes, I designed multiple iterations of the platform. The goal was to quickly test different ideas and refine the interface based on user feedback. Prototypes were built to simulate real interactions, allowing us to validate our solutions with actual users before committing to development.
-
Design System & UI Kit: Developed a cohesive look and feel, including typography, color palette, iconography, and reusable components.
-
Company & Developer Dashboards: Focused on clarity, ensuring quick access to key actions (like “Post a Job” or “Track Application”).

Test

The prototypes were tested with real users (developers and recruiters) gathering crucial feedback at each stage. These tests revealed key areas for improvement, from small UI adjustments to larger usability challenges.
-
Iterative Improvements: Addressed recurring pain points such as filtering complexity and upload friction for resumes. Streamlined the user flow based on tester feedback.
-
Stakeholder Reviews: Presented updated prototypes to the main stakeholder and the Product Owner, aligning design solutions with business goals.

Outcome
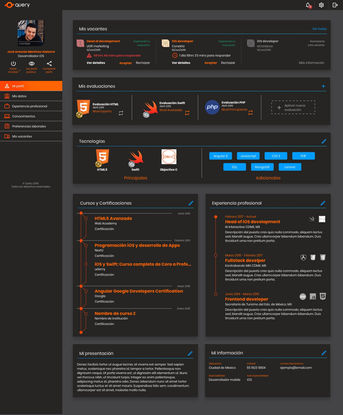
The design process for query.la culminated in a comprehensive set of deliverables that laid a strong foundation for future development: a complete UI kit, information architecture, user flows, edge-case solutions, and a cohesive style guide.
Early demos showcased significant improvements in the user experience, reducing the application process time by aprox 25% in prototyped tests.
Stakeholders praised the clarity of the new flows and saw strong potential for developer engagement. Had Query.la gone live, it was poised to streamline tech hiring for companies and offer developers a faster, more transparent way to find jobs.